投稿方法マニュアル
お知らせの投稿方法
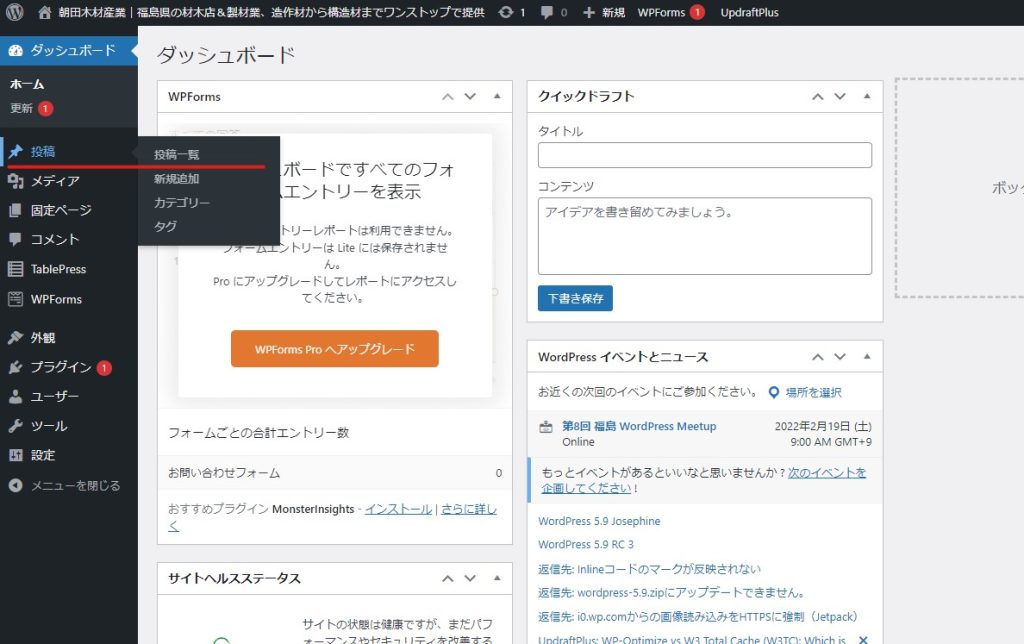
管理画面から投稿一覧を選びます

新規追加ボタンをクリックします

タイトルを追加します

ここで入力したタイトルが一覧画面のタイトルに反映されます。

ブロックエディターの使い方
ブロックエディタの使い方に関しては、多岐に渡るため、参考サイトを掲載させていただきます。
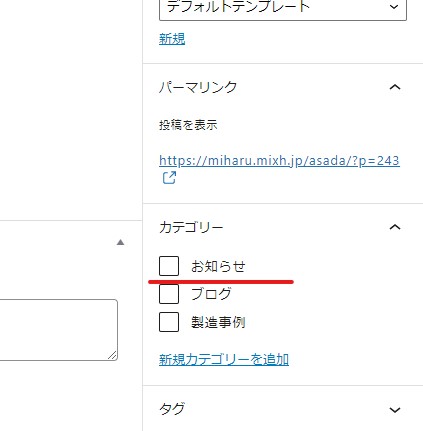
カテゴリーの設定

お知らせにチェックを入れてください。(複数チェック可能)
公開の方法

公開ボタンをクリックするとお知らせが公開されます。
一時保存の方法

下書き保存をクリックすると公開されずに下書きとして保存されます。
予約投稿・過去の日付で投稿する方法

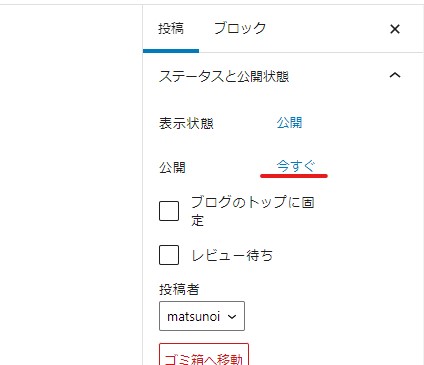
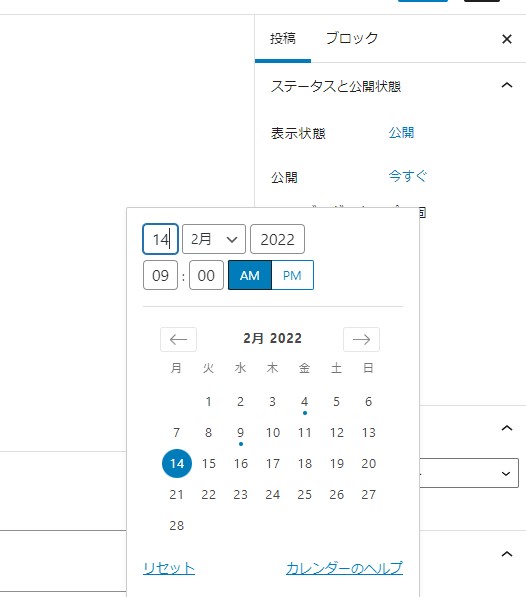
「公開」の右にある「今すぐ」をクリックするとカレンダーが表示されます。

未来の日時で登録するとその日時になると自動的に公開されます。
過去の日付で登録すると過去の日付で投稿されます。
ブログ・製造事例の投稿方法
投稿方法はお知らせと同じです。
変更点は下記の2つになります。
カテゴリーの選択

カテゴリーは「ブログ」もしくは「製造事例」を選択します。
アイキャッチ画像の選択
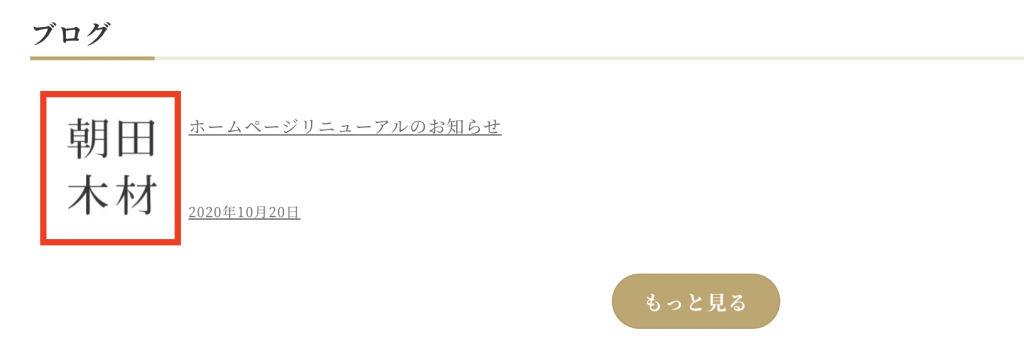
アイキャッチ画像は一覧画面で表示される画像です。

ここの画像は任意の画像を設定することでブログ・施工事例の内容に合ったものにすることができます。
何も設定しないと木材の画像が表示されるように設定しています。
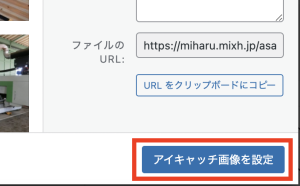
設定は下記から行えます。

「アイキャッチ画像を設定」をクリックするとメディア画面が表示されます。
任意の画像を選択するか、新しく画像をアップロードして画面右下の「アイキャッチ画像に設定」ボタンをクリックすると設定されます。

あとはお知らせと同様に「公開」ボタンで公開されます。
スマホでの画像投稿方法
スマホのブラウザ(Safariなど)を開き、パソコンと同じ管理画面URLを入力します。
ログインID・パスワードも同じです。
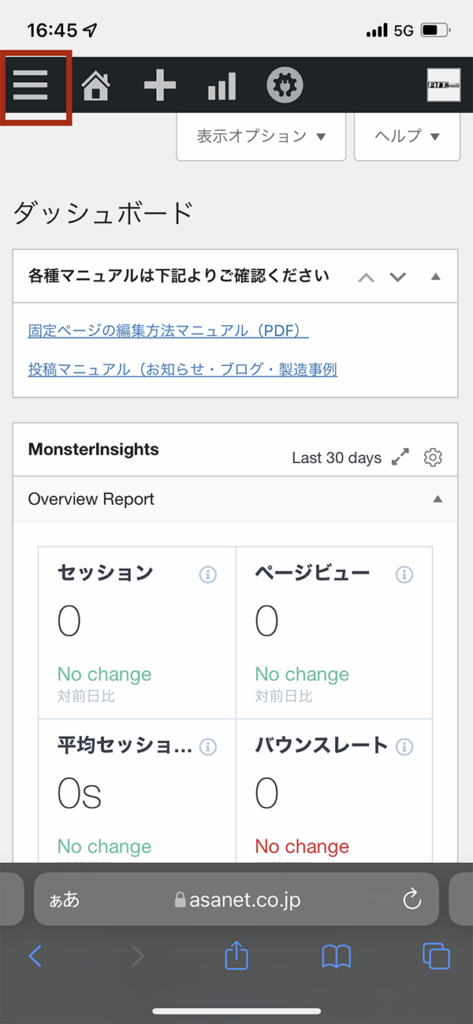
画面左上の3本線をタップします

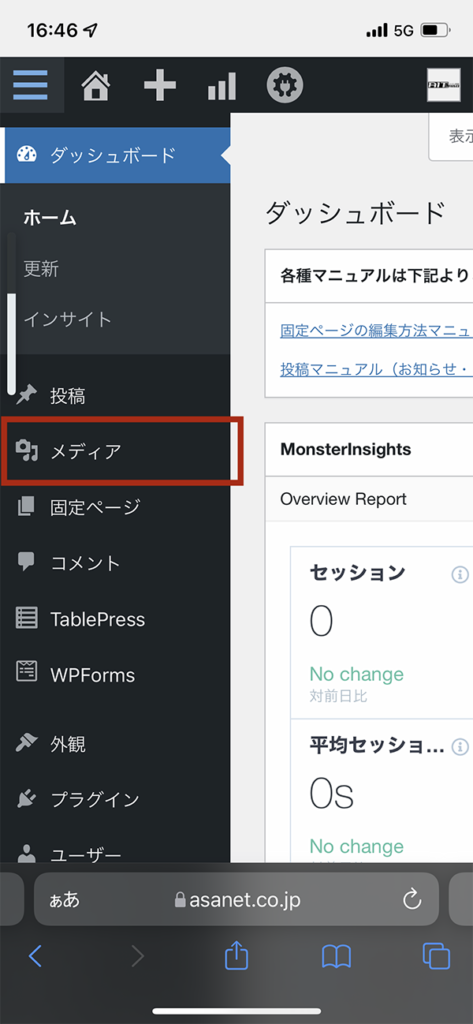
メニューが開くので、メディアをタップします

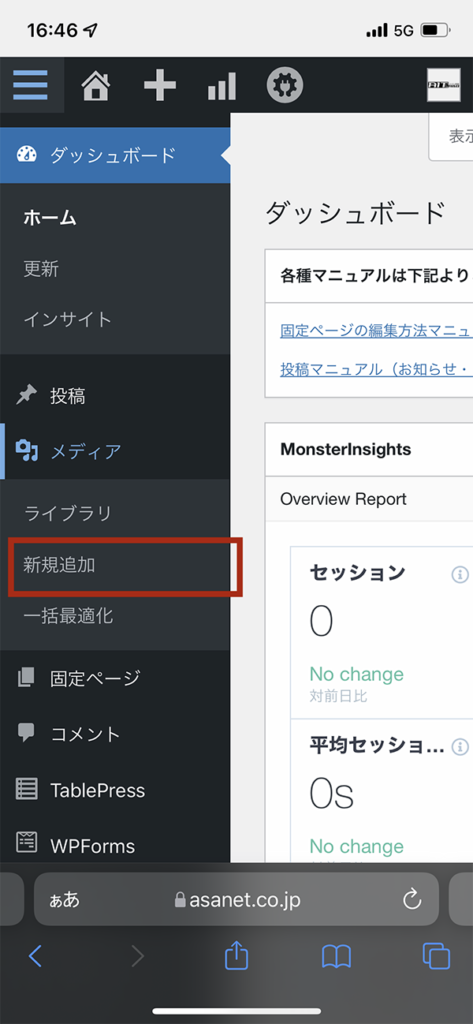
新規追加をタップします

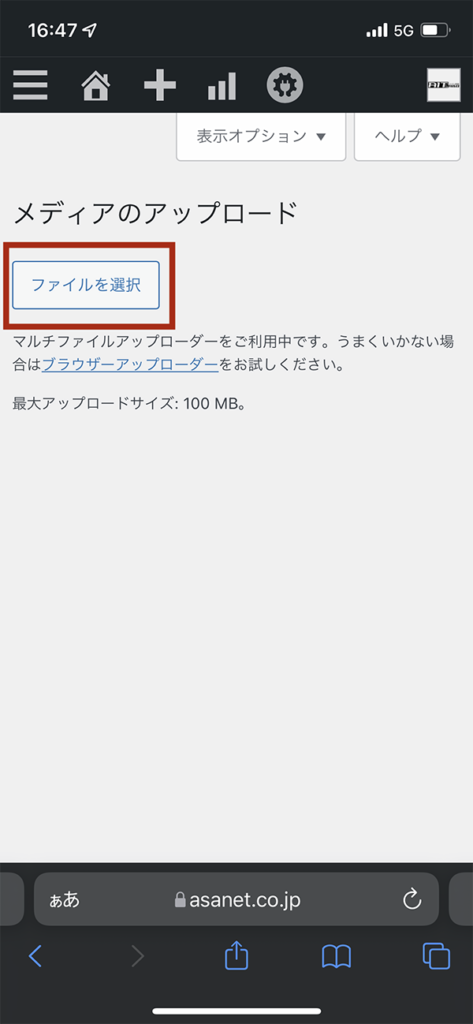
ファイルを選択をタップします

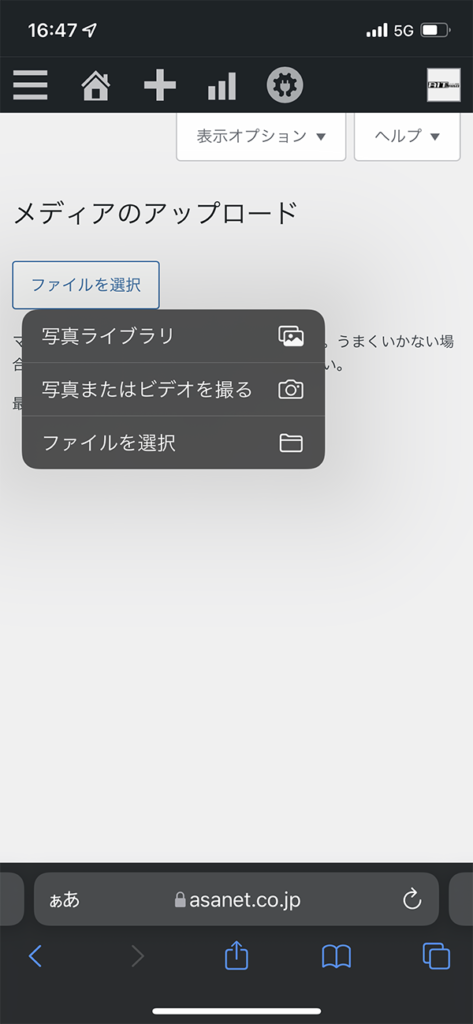
どこからアップロードするかの選択画面が表示されます

「写真ライブラリ」をタップするとiOSの写真ライブラリから画像を選択できます。
「写真またはビデオを撮る」を選択するとカメラアプリが起動し、その場で撮影したものをアップロードできます。
ファイルを選択をタップすると、iOSのファイルアプリが起動し、その中からファイルを選択できます。
参考資料
もし今後、よりホームページを変更していきたい場合の参考資料を下記に記載させていただきます。
使用しているWordPressのテーマについて
朝田木材産業様のホームページはSnowMonekyというテーマを元に制作をしています。
様々なカスタマイズするための情報をネットに掲載していますので、ホームページのレイアウトなどを変更したい場合には参考にしてください。
使用しているページビルダーについて
ページをより簡単に修正・作成ができるように固定ページについてはBeaverBuilderというプラグインを用いて制作をしています。
使い方がまとまったサイトがありましたので、下記を参考にしてください。
TablePressについて
表の作成にはTablePressというプラグインを使用しています。
こちらについても情報がまとまったサイトがありましたので、下記を参考にしてください。
TablePressで使用すると思われるHTMLタグ
TablePressはテーブルのセル内の改行などで若干HTMLタグを使用する必要がある場合があります。
<br>
改行を意味するタグです。文章内にこのタグを含めるとこのタグのある場所で改行します。
<strong>〇〇</strong>
このタグで囲まれた部分(上記だと〇〇)を太字で強調することができます。
おそらくはこれぐらいのタグで大抵の表を作成することは可能だと思いますが、もしより知識を得たい場合には下記のサイトを参照してください。